WordPress ブロックエディタに独自のスタイルを追加する方法

WordPressのブロックエディタの各ブロックには数種類スタイルが用意されているのですが、デザインのバリエーションを増やしたい場合などに独自のCSSを当てたスタイルを追加する方法を紹介します。
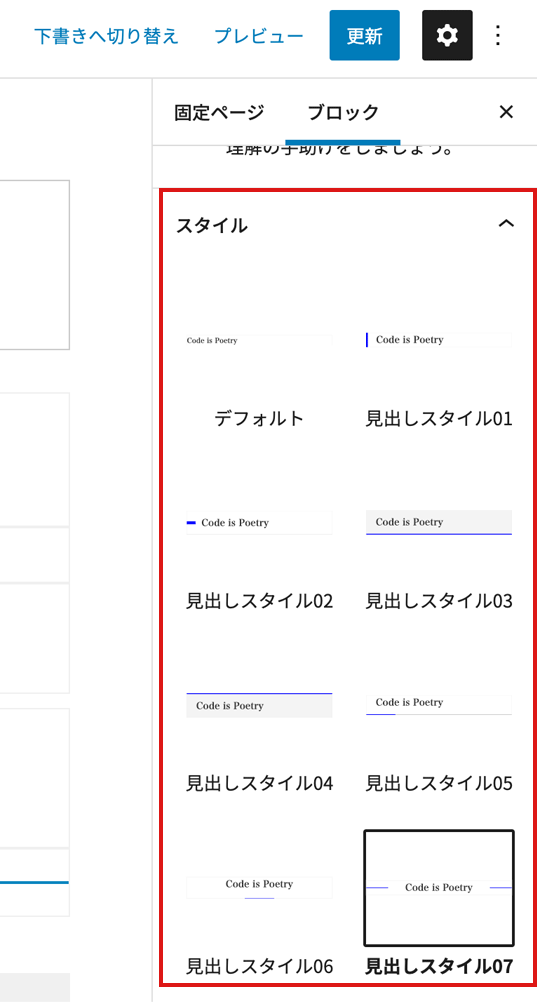
以下のように見出しブロックに独自のスタイルが追加できます。

ブロックエディタに独自スタイルを追加する方法
以下の手順で編集画面に独自スタイルを追加していきます。
手順
- functions.phpにコードを追加
- 使用しているCSSにスタイルを追加
functions.phpにregister_block_style()でスタイルを登録
今回は例で見出しブロックに独自のスタイルを追加します。
register_block_style(
'core/heading',
[
'name' => 'heading01',
'label' => '見出しスタイル01',
]
);複数追加する場合は以下のように記述します。
for($i = 1; $i < 9; $i++){
register_block_style(
'core/heading',
[
'name' => 'heading0'.$i,
'label' => '見出しスタイル0'.$i,
]
);
}nameにスタイル名を記述し、labelに編集画面上で表示される名前を記述します。
追加したスタイルをCSSに適用させる
nameで指定したクラスの前にはis-style-というコードが追加されます。
CSSを適用させる場合は、以下のようにis-style-〇〇〇〇(nameで指定したスタイル)にCSSを当てていきます。
.is-style-heading01 {
font-size: 32px;
font-weight: bold;
border-bottom: 2px solid #ccc;
position: relative;
padding: .5em 0;
padding-left: 50px;
margin-bottom: 40px;
letter-spacing: 4px;
}編集画面上にもCSSを反映させる
編集画面上でもCSSを適用させる方法としては、以下になります。
手順
- エディタ用のCSSを作成
- functions.phpにコードを追加
エディタ用のCSSを作成する
テーマフォルダ内にeditor-style.cssを作成します。
functions.phpにadd_editor_style()を追加
add_theme_support( 'editor-styles' );
add_editor_style( 'editor-style.css' );editor-style.css内にフロント側で適応させているCSSを追加すれば編集画面でもスタイルが反映されます。
おわりに
今回は見出しブロックを例に紹介しましたが、‘core/heading’の箇所を変更すれば他のブロックにもスタイルを追加できます。
一度設定してしまえば、更新する際に楽ですよね。
サイトのデザインのバリエーションも出せるのでぜひ試してみてください。

