WordPress ブロックエディタの見出しブロックにspanタグを自動挿入

WordPressブロックエディタの見出しブロックを装飾する際にspanタグが使用できると装飾の幅がグンと広がります。
以下のような見出しデザインだとspanタグに擬似要素を指定して作成することが多いと思います。

しかしデフォルトだとspanタグは挿入されていないので、spanタグ挿入用の見出しを作っていきます。
手順としては以下になります。
手順
- エディタ右下の「高度な設定」でCSSを追加
- JavaScript内で追加したクラスを指定して実行
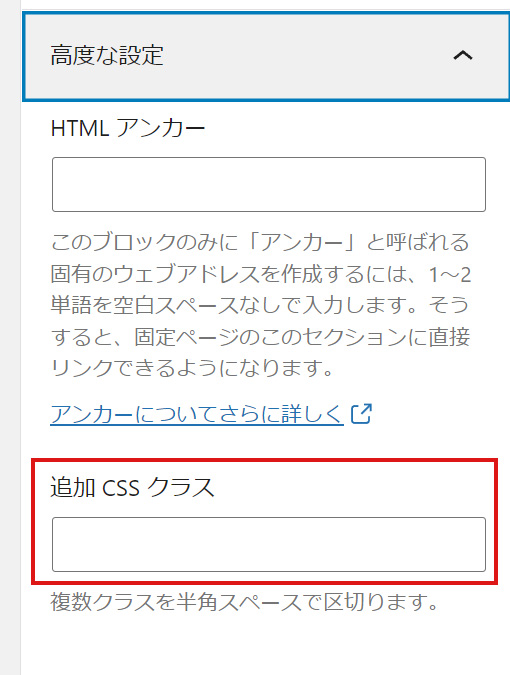
エディタ右下の「高度な設定」でCSSを追加する
まずはエディタ右下の「高度な設定」の中の「追加CSSクラス」にspanタグ挿入用見出しクラスを挿入します。

JavaScriptで特定のクラスが付いた見出しにspanタグを挿入
const changeHeading = (className) => {
let headingTitles = document.getElementsByClassName(className);
let headingTexts = [];
for(let i=0; i<headingTitles.length; i++){
headingTexts.push(headingTitles[i].innerHTML);
headingTitles[i].innerHTML= '';
headingTitles[i].insertAdjacentHTML('afterbegin',`<span>${headingTexts[i]}</span>`);
}
}
//classを入れる配列
const addSpanSelecter = ['クラス名','クラス名','クラス名'];
let i = 0;
while(i<addSpanSelecter.length){
changeHeading(addSpanSelecter[i]);
i++;
}上記のコードが指定のクラスの付いた見出しにspanタグを挿入するコードです。
細かく解説していきます。
クラスを入れる配列を用意します。
const addSpanSelecter = ['クラス名','クラス名','クラス名'];サイトのデザインによっては複数の見出しバリエーションもあると思うので、全て指定して配列にします。
spanタグ挿入用の関数を用意して実行します。
const changeHeading = (className) => {
let headingTitles = document.getElementsByClassName(className);
let headingTexts = [];
for(let i=0; i<headingTitles.length; i++){
headingTexts.push(headingTitles[i].innerHTML);
headingTitles[i].innerHTML= '';
headingTitles[i].insertAdjacentHTML('afterbegin',`<span>${headingTexts[i]}</span>`);
}
}
let i = 0;
while(i<addSpanSelecter.length){
changeHeading(addSpanSelecter[i]);
i++;
}ポイントは指定したクラスで取得したHTMLをいったん空にしてinsertAdjacentHTMLを使用してspanタグを挿入することです。
おわりに
今回は見出しタグにspanタグを追加するカスタマイズをしましたが、ブロックエディタの違うHTMLタグでも同様にカスタマイズできます。
ブロックエディタはちょっとしたカスタマイズをすることで使いやすくなるのが魅力ですよね。

